在现代制造业中,模具生产管理系统扮演着至关重要的角色。随着前端技术的发展,越来越多的企业开始考虑如何将前端技术融入到其生产管理系统中,以提高系统的易用性和用户体验。本文将讨论如何在模具生产管理系统中集成前端技术,并提供一个简单的示例。
### 1. 系统架构概述
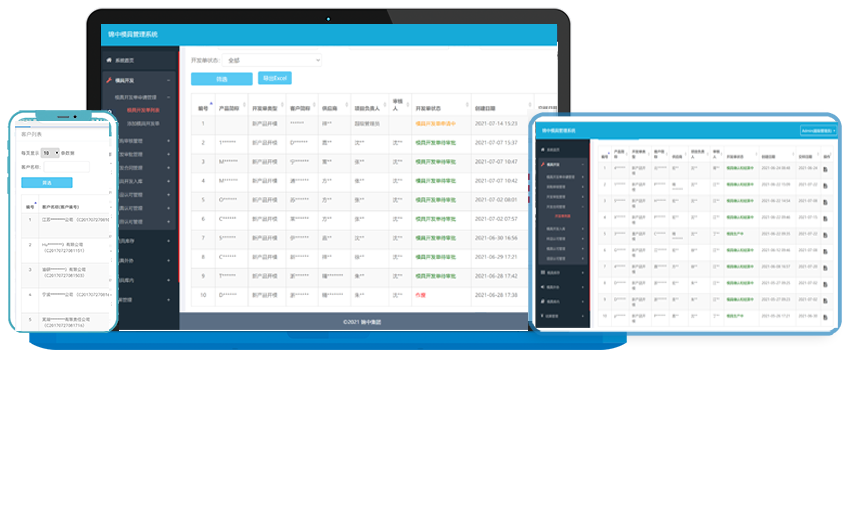
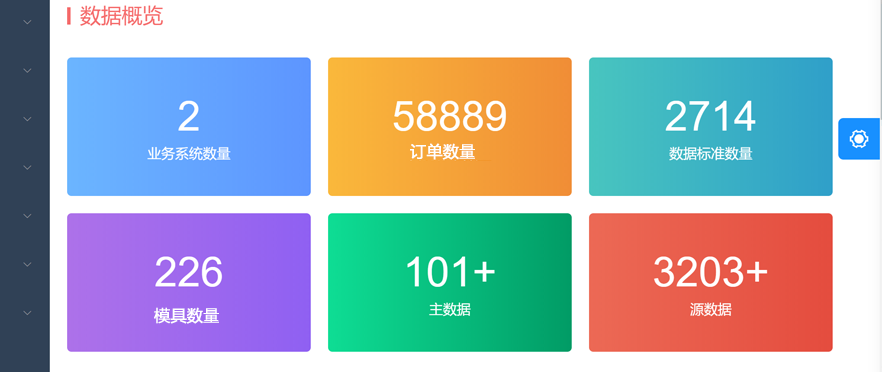
模具生产管理系统通常包括多个模块,如订单管理、库存管理、生产计划等。前端技术主要应用于用户界面层,负责接收用户的输入并展示系统数据。为了实现这一目标,前端需要与后端服务器进行交互,获取或提交数据。
### 2. 前端开发框架选择
在本案例中,我们选择了React作为前端开发框架。React是一个用于构建用户界面的JavaScript库,特别适合处理动态数据和复杂的应用场景。使用React可以轻松地创建组件化的设计,提高代码复用性和维护性。
### 3. 实现代码示例
以下是一个简单的React组件示例,该组件用于显示模具库存信息:
import React from 'react'; import axios from 'axios'; class InventoryComponent extends React.Component { state = { inventory: [] }; componentDidMount() { this.fetchInventory(); } fetchInventory = async () => { try { const response = await axios.get('/api/inventory'); this.setState({inventory: response.data}); } catch (error) { console.error('Error fetching inventory:', error); } }; render() { return (
### 4. 后端API设计
为了支持上述前端功能,后端需要提供相应的RESTful API。例如,`/api/inventory`应该返回所有模具的库存信息。这通常涉及到数据库查询、数据转换等步骤,这些步骤依赖于具体的后端技术栈(如Node.js, Java Spring Boot等)。
### 结论
通过以上示例,我们可以看到前端技术在模具生产管理系统中的重要性。合理利用前端技术不仅可以提升系统的用户体验,还能有效提高工作效率。当然,实际项目可能更加复杂,但本文提供的思路和代码示例应该能够为读者提供一定的参考价值。
]]>
本站知识库部分内容及素材来源于互联网,如有侵权,联系必删!





 客服经理
客服经理