小明: 嗨,小华,最近我们公司正在开发一个模具管理软件,我负责前端部分。你那边的宣传片制作进行得怎么样了?
小华: 嗨,小明!宣传片已经进入后期制作阶段了。不过我很好奇,你们的模具管理软件是怎么工作的?
小明: 我们主要使用了React框架来构建前端界面。首先,我们需要一个用户登录系统,这可以通过简单的JavaScript代码实现:
function login(username, password) {
// 假设这是我们的用户验证逻辑
if (username === 'admin' && password === 'password') {
return true;
} else {
return false;
}
}
]]>
小华: 那你们是如何展示模具信息的呢?
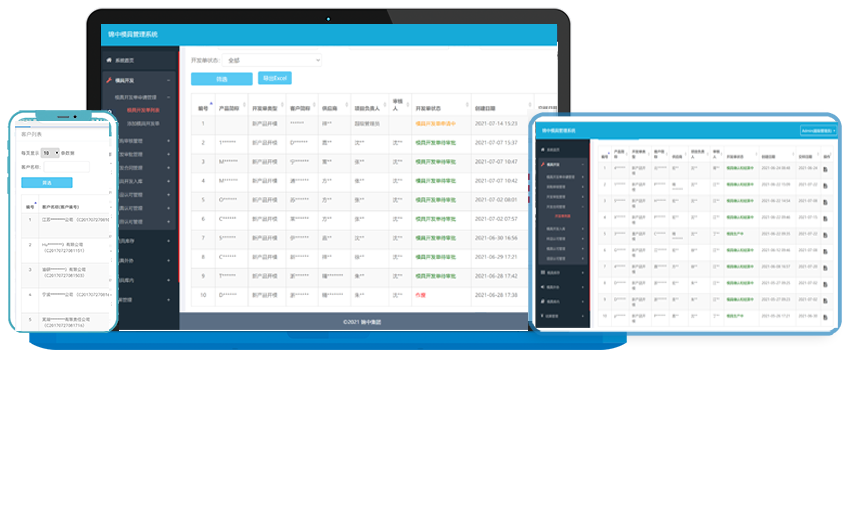
小明: 对于模具信息展示,我们使用了一个表格组件,它允许用户浏览、搜索和筛选模具数据。这部分可以使用React-Table库来实现:
import React from 'react';
import { useTable } from 'react-table';
const columns = [
{
Header: '模具编号',
accessor: 'id'
},
{
Header: '名称',
accessor: 'name'
},
{
Header: '状态',
accessor: 'status'
}
];
const data = [
{ id: '001', name: 'A型模具', status: '在用' },
{ id: '002', name: 'B型模具', status: '待检' }
];
function Table() {
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow
} = useTable({ columns, data });
return (
| {column.render('Header')} |
|---|
| {cell.render('Cell')} |
);
}
]]>
小华: 看起来很专业!那你们如何处理模具维护记录呢?
小明: 对于维护记录,我们使用了一个表单来收集信息,然后将这些信息保存到数据库中。这部分涉及到后端API的调用,我们可以使用Axios库来发送请求:
import axios from 'axios';
async function saveMaintenanceRecord(record) {
try {
const response = await axios.post('/api/maintenanceRecords', record);
console.log('成功保存记录:', response.data);
} catch (error) {
console.error('保存记录失败:', error);
}
}
]]>
小华: 太棒了!我的工作是制作一个关于你们模具管理软件功能和优势的宣传片,这样可以让更多人了解我们的软件。
本站知识库部分内容及素材来源于互联网,如有侵权,联系必删!





 客服经理
客服经理