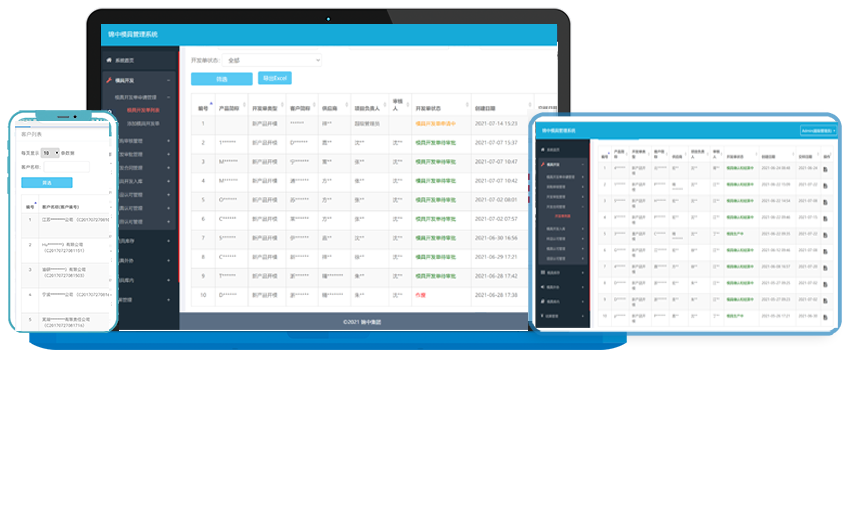
小明:嘿,小李,我最近在做一个模具车间管理系统,想听听你的意见。
小李:当然可以,说说看,你有什么想法?
小明:我想先从数据库设计开始,因为这是系统的基础。我们需要存储模具的信息,比如模具编号、类型、状态等。
小李:好的,我们可以使用MySQL来创建数据库表。首先创建一个模具信息表:
CREATE TABLE Mold (
mold_id INT AUTO_INCREMENT PRIMARY KEY,
mold_type VARCHAR(255) NOT NULL,
status ENUM('Available', 'In Use', 'Maintenance') DEFAULT 'Available',
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
小明:这看起来不错。接下来是用户界面部分,我打算使用React来构建前端。
小李:React是个好选择。你可以使用create-react-app来快速搭建项目结构。首先安装依赖:
npx create-react-app mold-management
cd mold-management
npm install axios react-router-dom
小明:好的,现在我们有了基本的项目结构。下一步是如何实现数据的增删改查功能。
小李:我们可以使用axios来处理HTTP请求,然后在React组件中调用这些函数。例如,获取所有模具的信息:
import axios from 'axios';
const fetchMolds = async () => {
try {
const response = await axios.get('/api/molds');
return response.data;
} catch (error) {
console.error("Error fetching molds:", error);
}
};
小明:明白了,这样我们就能够从后端获取数据并在前端展示出来。最后一步就是如何让用户下载这个系统。
小李:通常我们会提供一个可执行文件或者源码压缩包供用户下载。你可以使用GitHub Actions或者其他CI/CD工具来自动化打包和发布过程。
小明:非常感谢你的建议,我现在就去试试。
本站知识库部分内容及素材来源于互联网,如有侵权,联系必删!





 客服经理
客服经理