随着制造业的发展,模具ERP系统因其能够有效管理生产流程和提高效率而备受关注。为了便于用户操作和维护,本研究将重点放在基于网页版的模具ERP系统开发上。
一、引言
模具ERP系统旨在优化从订单到生产的整个过程,包括原材料采购、库存管理、生产计划和质量控制等环节。网页版的应用使得该系统更加便捷和灵活。
二、系统设计与实现
系统采用B/S架构,前端使用HTML、CSS和JavaScript,后端则利用Python Flask框架进行开发。数据库选择MySQL,用于存储各类数据。
2.1 前端设计
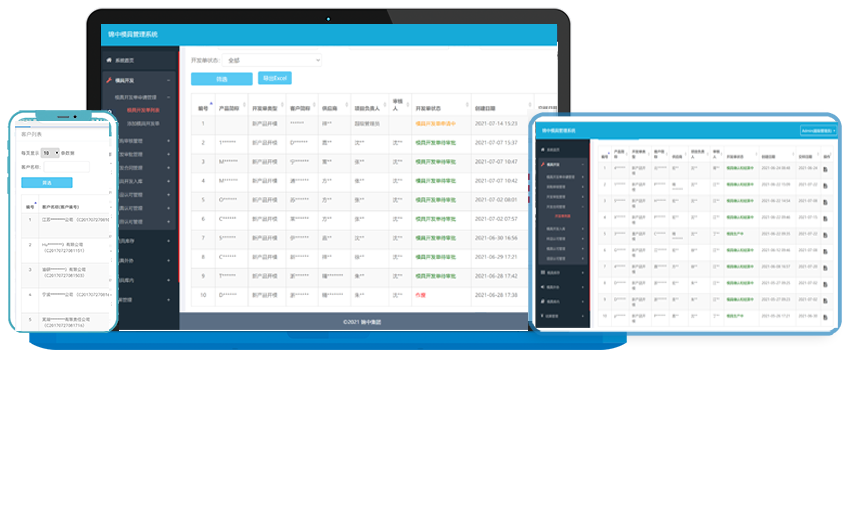
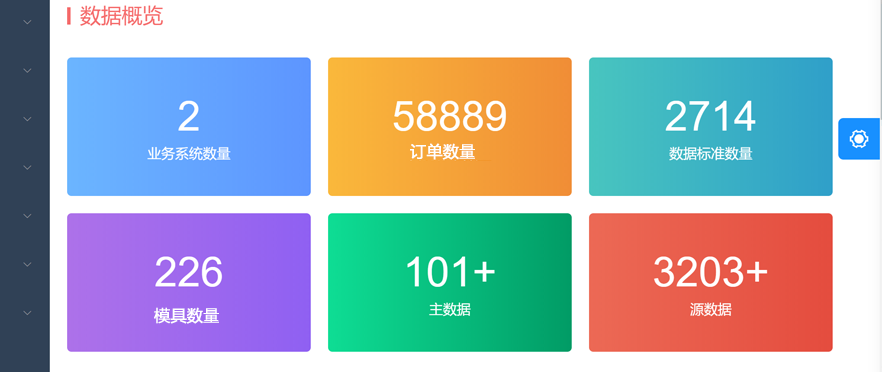
前端页面的设计采用了响应式布局,确保在不同设备上的良好显示效果。主要页面包括登录界面、主界面、订单管理界面、库存管理界面等。
<html>
<head>
<title>模具ERP系统</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<header><h1>模具ERP系统</h1></header>
<nav>
<a href="/order">订单管理</a>
<a href="/inventory">库存管理</a>
</nav>
<section>
<!-- 主要内容 -->
</section>
</div>
</body>
</html>
2.2 后端实现
后端逻辑主要通过Flask框架实现,例如订单管理模块的API如下:
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/order', methods=['GET'])
def get_orders():
orders = [
{"id": 1, "customer": "ABC", "status": "processing"},
{"id": 2, "customer": "XYZ", "status": "completed"}
]
return jsonify(orders)
三、手册编写
手册详细记录了系统功能和操作指南,帮助用户快速熟悉并掌握系统的使用方法。手册内容涵盖登录、订单管理、库存管理等功能模块的操作步骤。
四、结论
本文详细介绍了基于网页版的模具ERP系统的开发过程,包括系统设计、前端和后端实现及手册编写。通过这一系列工作,我们提供了一个高效且易用的模具管理系统。
本站知识库部分内容及素材来源于互联网,如有侵权,联系必删!





 客服经理
客服经理