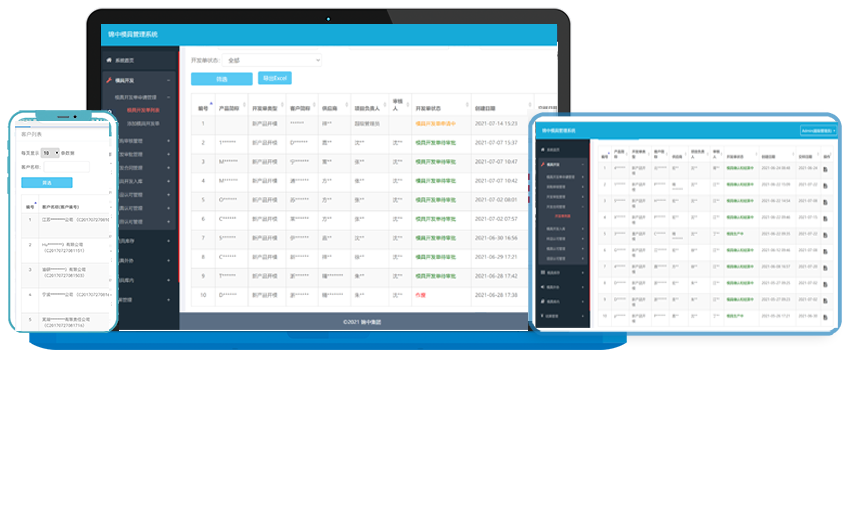
小李: 嘿,小王,我们公司的模具ERP系统已经很成熟了,但最近客户提出了一个新需求,他们希望能在手机上使用一些功能,这该怎么办呢?
小王: 这个问题我之前也遇到过。其实,我们可以开发一个App,让员工可以通过手机访问ERP系统的部分功能。这样,无论是现场检查还是远程办公都会更加方便。
小李: 那听起来不错,但具体要怎么做呢?
小王: 我们可以先从后端开始,确保ERP系统能够提供API接口,这样App才能获取到所需的数据。例如,可以创建一个RESTful API,用于查询和更新订单信息。
// 创建一个简单的API接口
app.get('/api/orders', function(req, res) {
var orders = getOrderData(); // 获取订单数据
res.json(orders);
});
]]>
小李: 明白了,那前端呢?
小王: 对于前端,我们可以使用React Native来构建App。这样既能保证性能,也能快速迭代。我们需要确保App能正确调用API,并且展示的数据是实时更新的。
// 使用React Native调用API
import React, { useEffect, useState } from 'react';
import axios from 'axios';
function OrdersScreen() {
const [orders, setOrders] = useState([]);
useEffect(() => {
axios.get('http://yourserver.com/api/orders')
.then(response => setOrders(response.data))
.catch(error => console.error(error));
}, []);
return (
{orders.map(order => (
))}
);
}
]]>
小李: 看起来挺复杂的,不过这样确实能提高效率,谢谢你的建议!
本站知识库部分内容及素材来源于互联网,如有侵权,联系必删!





 客服经理
客服经理